Migrating a Flutter app to Material 3
Back in April 2021 at Google I/O, they announced the next iteration of Material Design, called Material You. The new specs were designed to make apps follow the phone's theme colors.
In Flutter, the migration has been ongoing, and today with Flutter 3.3, more widgets have been ported to support Material 3. So how do we use it? Looks like there's a temporary flag: https://api.flutter.dev/flutter/material/ThemeData/useMaterial3.html.
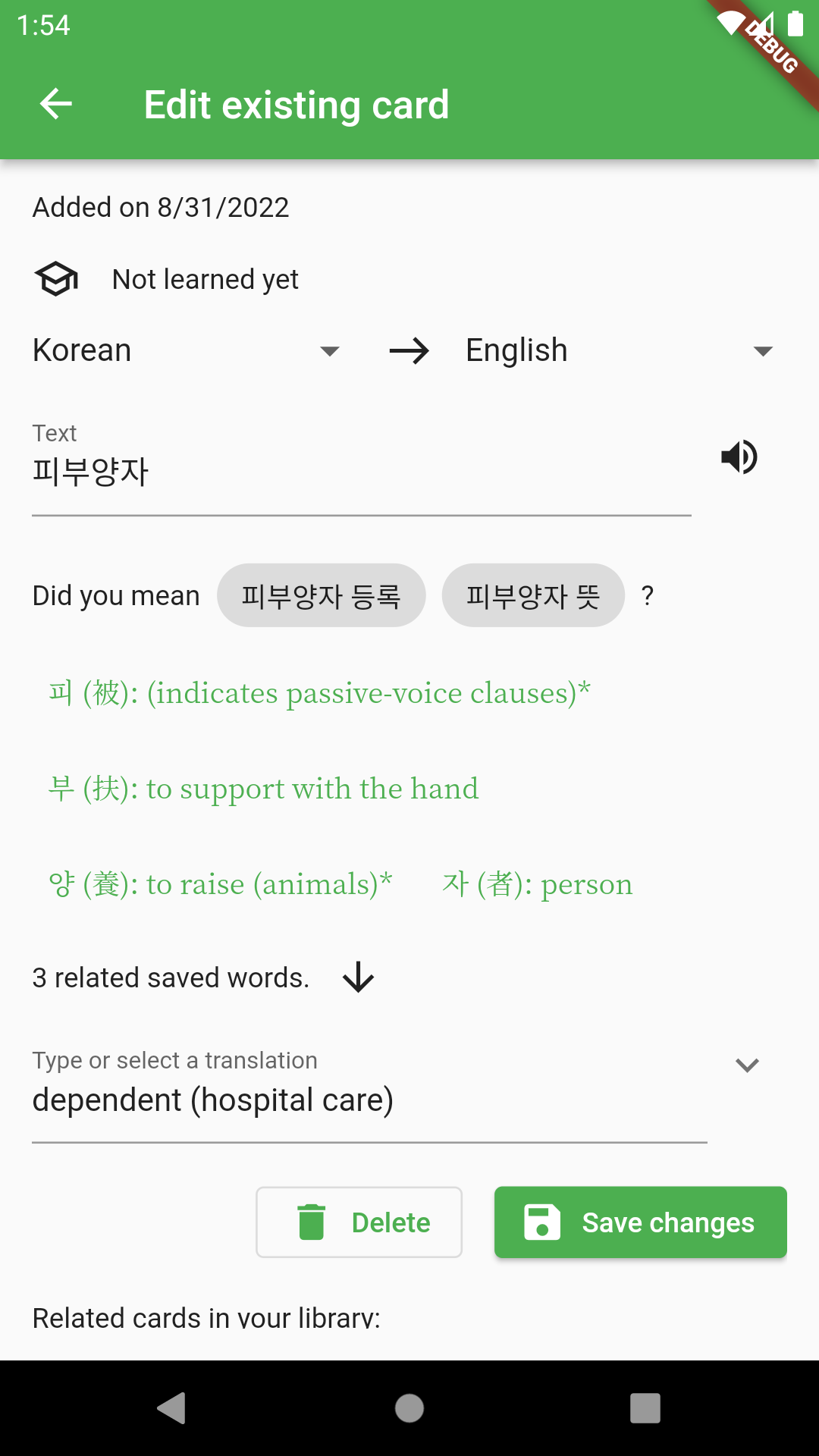
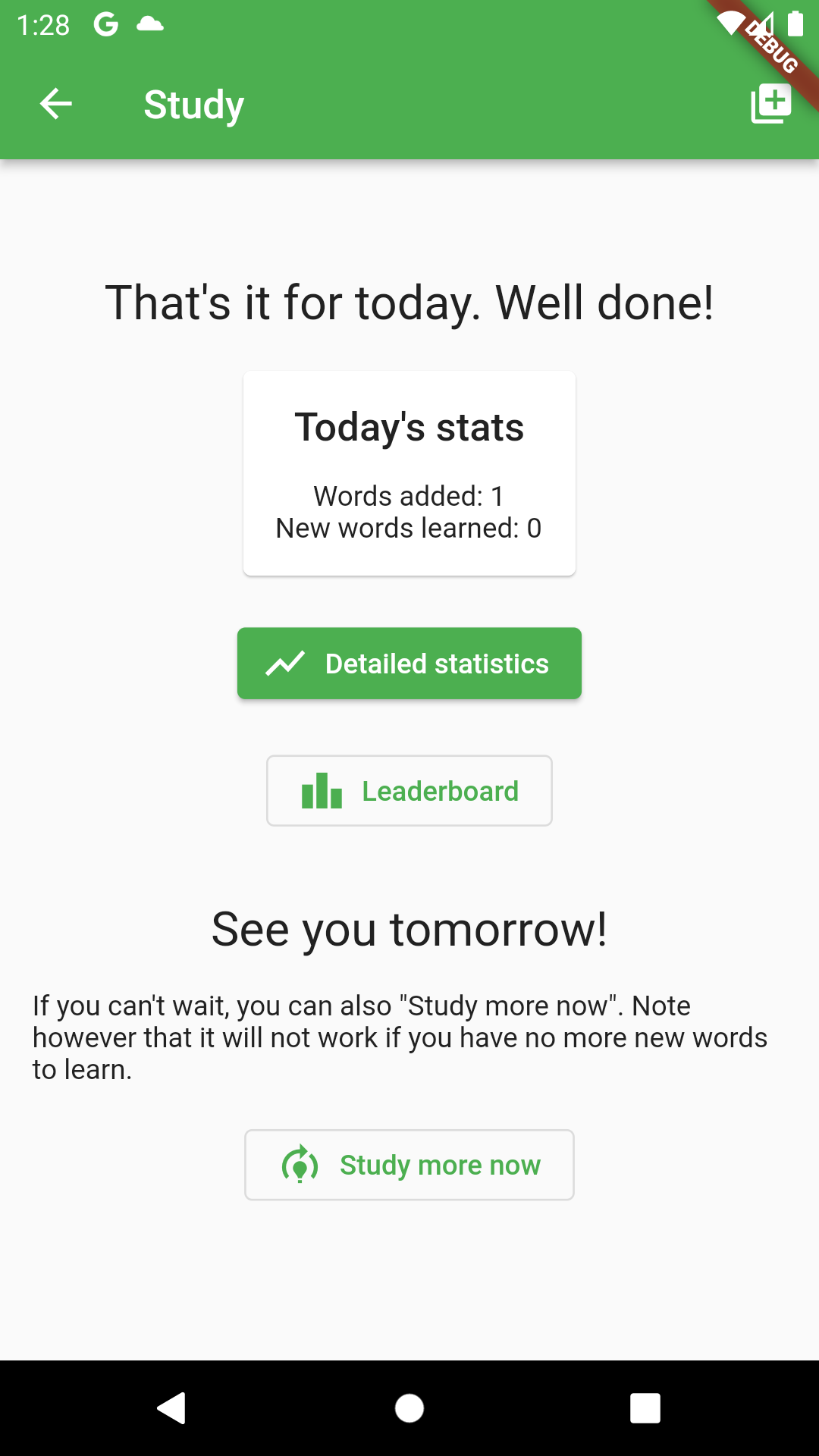
So I tried enabling that flag:
MaterialApp(
title: 'atko flashcards',
theme: ThemeData(
primarySwatch: Colors.green,
useMaterial3: true,
),
darkTheme: ThemeData(
primarySwatch: Colors.green,
brightness: Brightness.dark,
useMaterial3: true,
),
...

But the result was quite disappointing. The outline around the button is white, on a very light gray background.
So I checked Flutter docs and GitHub tickets about M3 buttons, and found this snippet in this PR:
MaterialApp(
theme: ThemeData(colorSchemeSeed: const Color(0xff6750a4), useMaterial3: true),
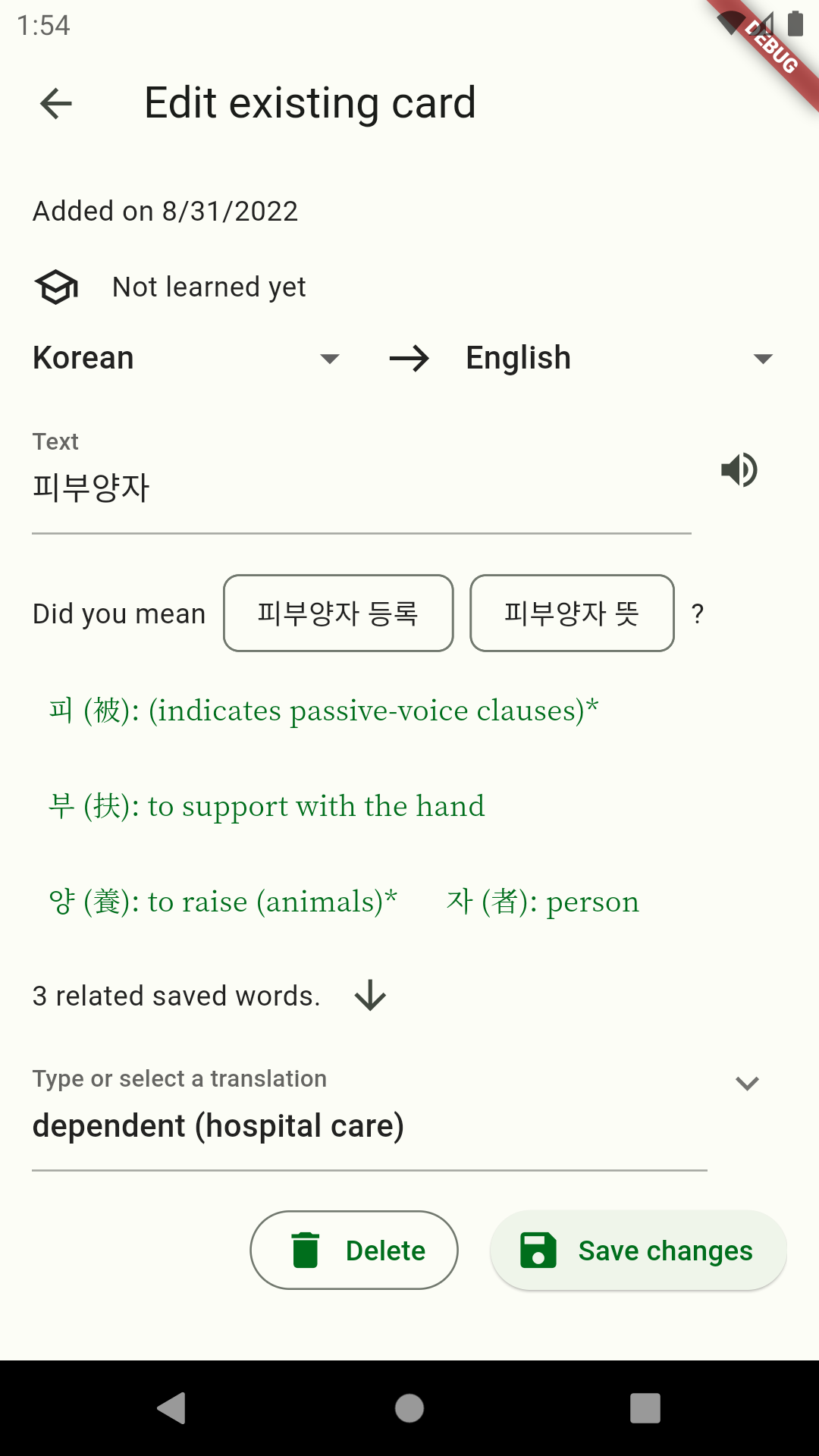
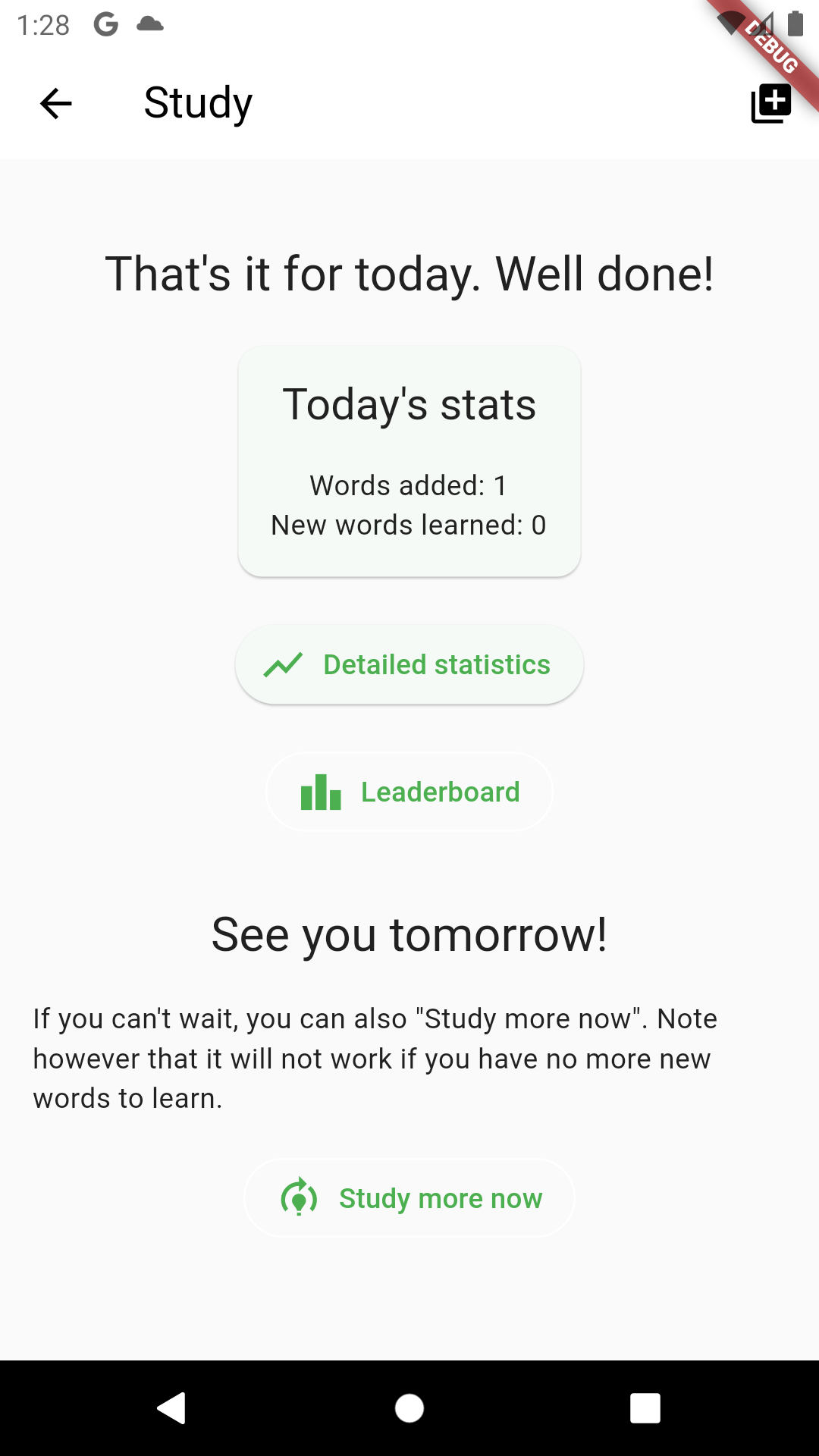
...It turns out, the primarySwatch property has been replaced by colorSchemeSeed. And indeed, after switching to the new property, it looks better:
MaterialApp(
title: 'atko flashcards',
theme: ThemeData(
colorSchemeSeed: Colors.green,
useMaterial3: true,
),
darkTheme: ThemeData(
colorSchemeSeed: Colors.green,
brightness: Brightness.dark,
useMaterial3: true,
),
...