Routing in React with Hooks
I'm building a brand new React app and needed a simple package for routing. Here's what I did.
A quick search shows that the main players in the routing space in React are React Router and @reach-router. Both projects are built by the same team. Apparently the project is in a transition phase due to React's introduction of Hooks, and the team plans to migrate React Router into a new product with a new API.
React Router or @reach-router?
According to their announcement, @reach/router's API looks more like the new API, so migrating from @reach/router will be easier than if using React Router.
If you only have a few routes you may want to pick @reach/router. The @reach/router API looks slightly more like the new API so it'll be easier to migrate in one commit. It shouldn't take more than an afternoon.
Cool let's use that one then.
Reading the Getting started page of @react-router, I find a typo.

I couldn't seem to find that piece of text on their markdown doc on GitHub. Maybe it's been fixed since, but the website hasn't been updated.
Next they show how to install the project. And here's what I get:
% npm install @reach/router
npm WARN npm npm does not support Node.js v15.8.0
npm WARN npm You should probably upgrade to a newer version of node as we
npm WARN npm can't make any promises that npm will work with this version.
npm WARN npm You can find the latest version at https://nodejs.org/
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: user-browser@0.1.0
npm ERR! Found: react@17.0.2
npm ERR! node_modules/react
npm ERR! react@"^17.0.2" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer react@"15.x || 16.x || 16.4.0-alpha.0911da3" from @reach/router@1.3.4
npm ERR! node_modules/@reach/router
npm ERR! @reach/router@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
Is React 17 a very recent version? Another search shows that this issue was reported back in Oct 2020. See the ticket. There are multiple me too mentions and no actual workaround. The best advice is to just use React Router since it'll be the surviving project eventually, despite the larger API change.

Seriously though just because it's incompatible with React 17, which was released in Oct 2020, I feel like the intro page should simply direct users to use React Router, not show a confusing list of pros and cons that will send new users to the deprecated solution.

Google, you can do better
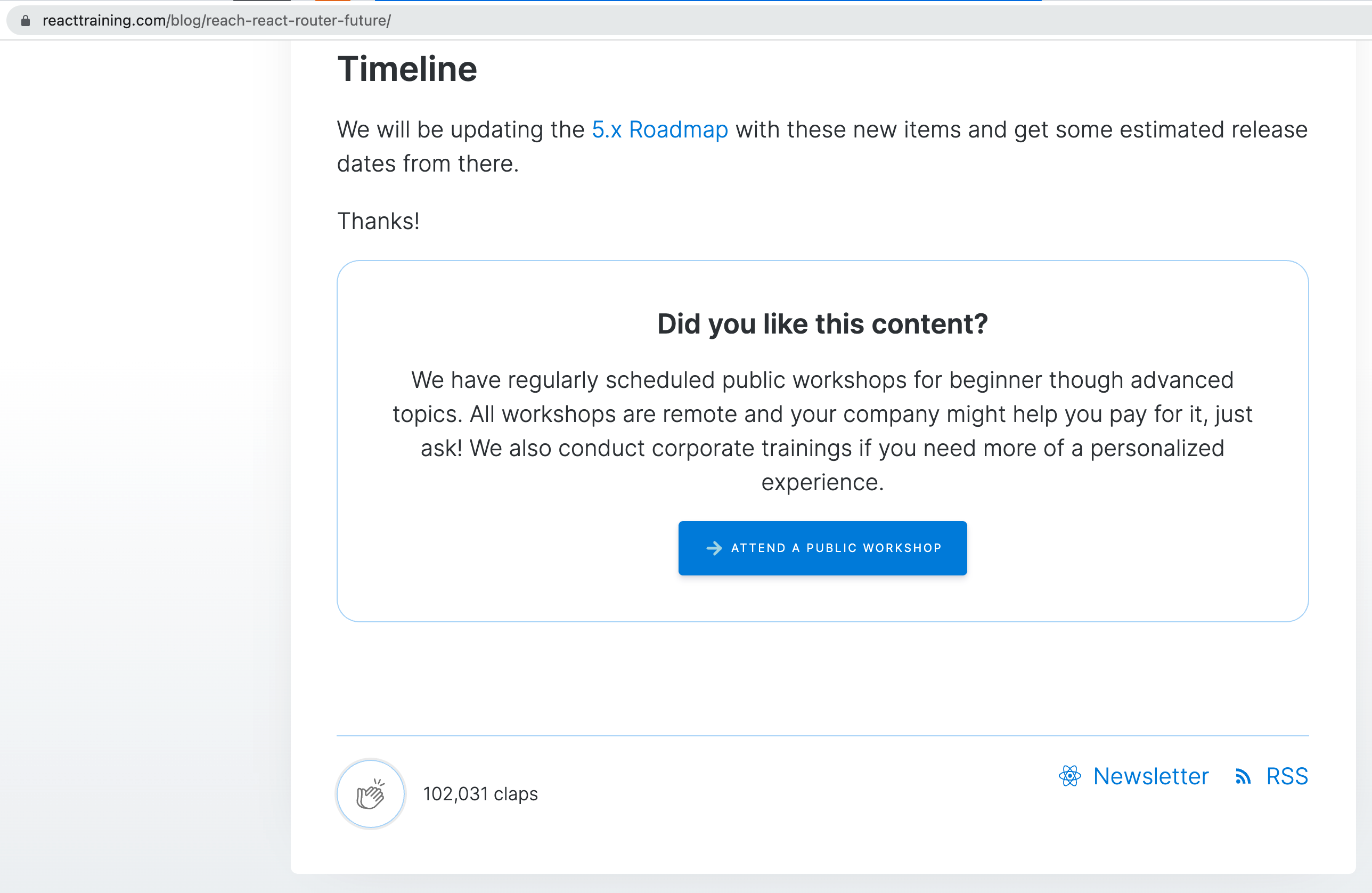
After Googling a bit more, I realized that the blog post I had stumbled upon might not even be the official post nor the project's official website despite the supposed "102k claps", since it's hosted on a domain called reacttraining.com. They even have a button called "Attend a public workshop".

I blamed Google but I probably didn't query the right prompt to begin with. Anyhow, this website looks like it's the legit one.

Their link to the GitHub project looks legit too, with over 45k stars. And it advertises React Router 6. Finally I'm getting somewhere. After installing and following their guide, I managed to get up and running in my existing app:
% npm install react-router-dom@6
See https://reactrouter.com/docs/en/v6/getting-started/installation.