Track screen names in Flutter with Firebase Analytics
My starting point was this doc: https://firebase.google.com/docs/analytics/screenviews.
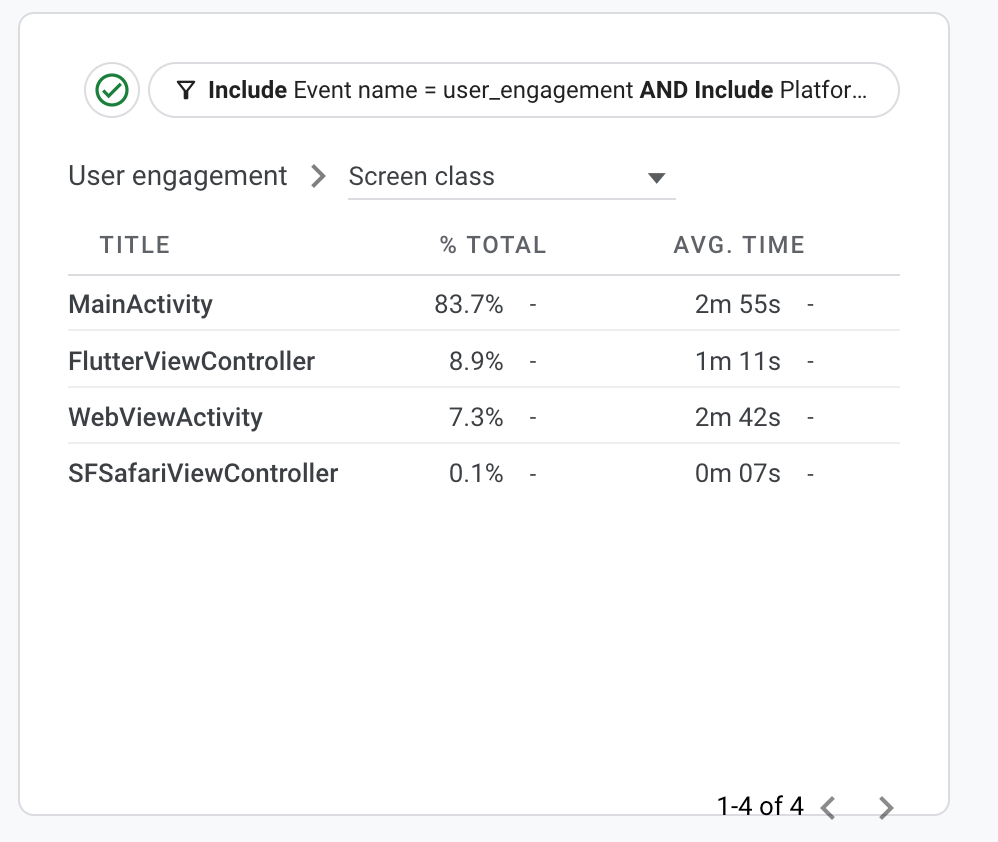
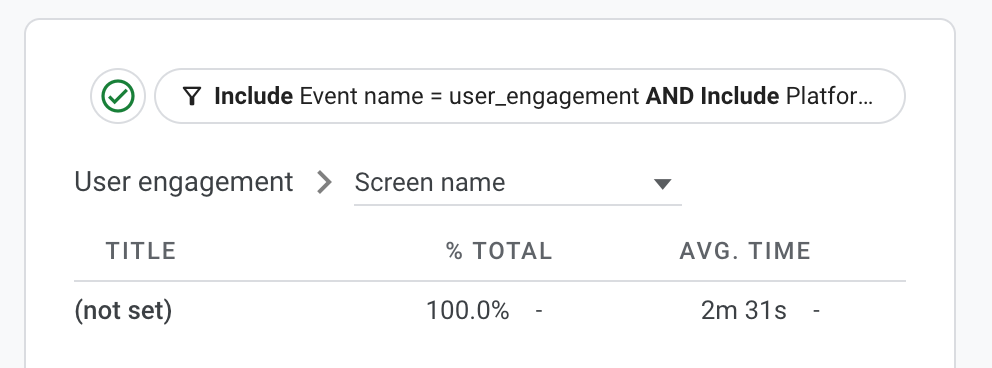
It sounds promising because they say they will track page views automatically. And indeed it did. I didn't even have to call FirebaseAnalytics.instance. However, on the Google Analytics dashboard, I don't get any meaningful screen name:


That's because the MainActivity is responsible for showing all the pages in my application.
After searching on Google for a bit, I ended up on someone mentioning this class: FirebaseAnalyticsObserver. It comes with this snippet:
MaterialApp(
home: MyAppHome(),
navigatorObservers: [
FirebaseAnalyticsObserver(analytics: service.analytics),
],
);Looks promising! And according to the docs, all I have to do is add a RouteSettings to the Route object with a name to it. I'll try it and report back in a few days.